今回、手作りで404ページを作成してみました!今回はAFFINGERのテーマで404ページを作成する方法についてまとめたいと思います!
【もくじ】
参考にさせていただいたサイト
本ページは「sorayori」さんの記事を引用して作成させていただきました。誠にありがとうございます。
合わせてこちらの記事もどうぞ
手順
FTPソフトのインストール
今回はFTPを使ってサーバに入るのでFTPソフトを予めダウンロード、インストールしておいてください。FTPソフトについては今回の記事ではフリーソフトのFFFTPを使っております。
サーバ接続設定
FTPソフトでサーバに接続するにはサーバ接続設定が必要になります。自分は「Xserver」を使用しており公式ページにサーバ接続設定が書かれております。下のページを参考にしました。
親テーマから404.phpをダウンロードする
FTPソフトでサーバに入り、親テーマから404.phpをダウンロードします。親テーマの場所はこちらにあります。
/○○○/public_html/wp-content/themes/affinger4-201**********
404.phpを編集する
デフォルトの状態だとサイドバーが表示されるのでサイドバーが表示されないように編集しなければなりません。編集内容についてはこちらの記事を参考にしてみてください。(別ブログへ飛びます)
404.phpを子テーマへアップロードする
FTPソフトでaffinger4の子テーマに先程編集した404.phpをアップロードしましょう。FTPでこちらのフォルダへアップします。
/○○○/public_html/wp-content/themes/affinger4-child
投稿画面で新規追加する
WordPressの管理画面から投稿→新規追加で404ページに記載する内容を普通の記事を書く感覚で書いていきましょう。
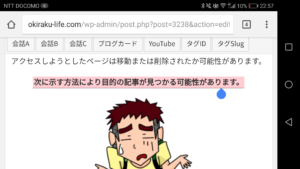
404ページの内容を作り込む

404ページに記載したい内容は以下です。
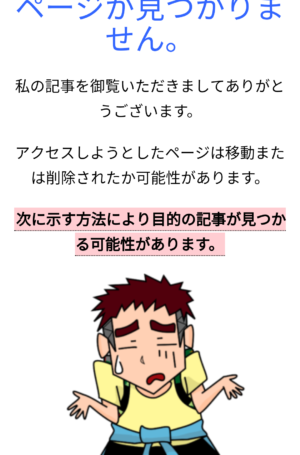
- ページが見つからないこと
- 謝罪
- 画像(かわいいやつ、すっきりしたやつ、ギャグ的なやつ)
- 見つけたい記事を探す方法
タグをコピーする

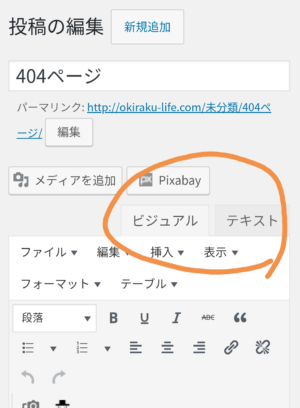
404ページの内容を作り込んだらエディターを「ビジュアル」から「テキスト」へ変更してください。

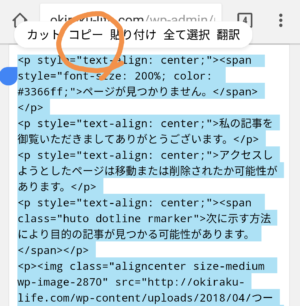
そしたらエディターの中身がタグだらけに切り替わりますのでその内容をすべて選択してコピーしてください。
ウィジットで追加する
作り込んだらWordPressの管理画面より
外観→ウィジット
と進みます。

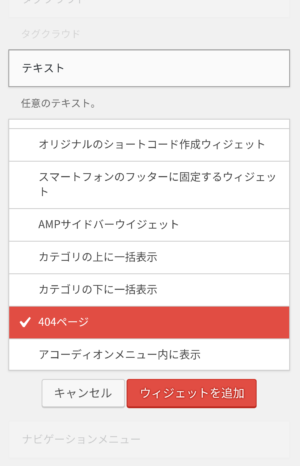
左の欄からテキストを選択して404ページを選択して追加をするか、右にある「404ページ」へドラッグ&ドロップしてください。

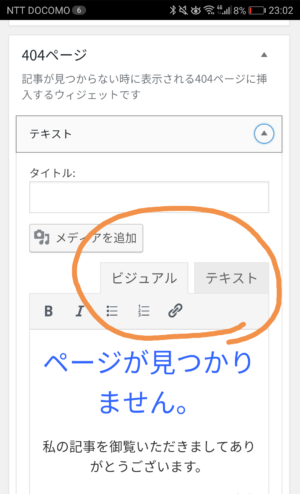
タイトルは「未記入」でよいでしょう。次にエディターを「ビジュアル」から「テキスト」に変更してください。

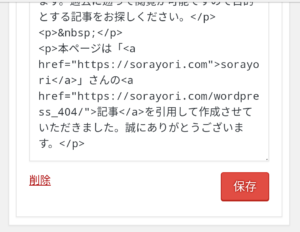
そして、エディターの中に先程コピーした内容を「貼り付け」してください。そして「保存」してください。
404ページの確認
自分のブログを開いて
http://自分のブログのアドレス/存在しない文字列
を打ってください。例えば自分のサイトの場合はこう打ちます。
https://okiraku-life.com/jgdpw@mjdg
そうすると404ページに飛ぶので内容を確認できます。

必要に応じてウィジットに戻って修正してください。
完了
以上で404ページの追加は終わりです。
まとめ
ということで404ページ作ることができました!前々からやりたかったので今回テコ入れできてよかったです!