つぶろ
こんにちは!つぶろ@リーマンブロガーです!
ブログ運営で気になるユーザの視覚情報を取得できるヒートマッププラグインを導入してみました。
ちなみに使っているテーマは「AFFINGER5」です。
導入は超簡単。インストールして有効化するだけ!
インストール&有効化
プラグイン→新規追加で「Aurora Heatmap」を検索すると見つかりました。
「今すぐインストール」を押してインストール開始。

インストールが終わったら赤い「有効化」ボタンを押すだけです。

設定はほぼ必要なし。
WPメニューの設定を開くと「Aurora Heatmap」の項目があるのクリック。

設定画面が開きます。無料版は特に設定の必要なし。
有料版の場合は色々と細かい設定ができます。


つぶろ
しばらく待つ
インストールして数日後
データが蓄積されていました。
右のカウントされている数字をクリックするとヒートマップが確認できます。
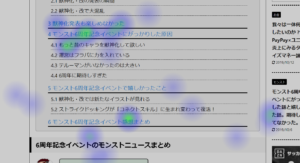
これは僕が独学で国家資格をとった方法を書いた記事。

つぶろ
目次がめっちゃクリックされており何が知りたいのかがよくわかります。
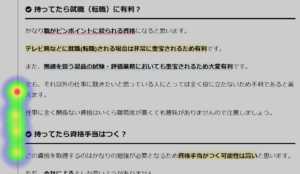
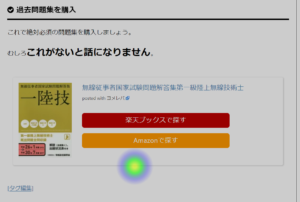
広告をおいた場所でめちゃ濃い箇所があります。
 赤いところもありました。ここもホットな場所なんだと意外なところにも気づけます。
赤いところもありました。ここもホットな場所なんだと意外なところにも気づけます。
こりゃ面白い!
有料版も検討したくなるくらいだったけど月1万近くしたので辞めました。
無料でも十分だし!
「Aurora Heatmap」プラグインまとめ
最後にまとめ
- 導入は登録不要で超簡単
- 設定も無料の場合は特になし。
- あとはデータ蓄積を待ってヒートマップを確認するだけ。
以上でした!