今回はAFFINGERのテーマで蛍光ペンのような文字装飾を可能にする方法について記事にしたいと思います。
蛍光ペンのような文字装飾とは?
蛍光ペンのような文字装飾とは文字の背景の下半分を塗りつぶした装飾のことを呼びます。こんな感じです。
文字全部の背景に色がついていないので蛍光ペンでマーカーしたようにおしゃれにみることができます。
AFFINGERに蛍光ペンスタイルはない
でも、残念ながらAFFINGERではこのスタイルがデフォルトでついていません。
簡単に追加できるだろうと思ってたのですが難しいです。AFFINGERテーマの直接編集で四苦八苦してたのですがうまく反映されません。それでもなんとか勉強して蛍光ペンの装飾ができるようになったのでその方法を覚書として残したいと思います。
[更新]現バージョンのAFFINGERでは蛍光ペンマーカースタイルは何もせずに使えます。
使う方法
マーカーを付けたい文章をハイライトにします。
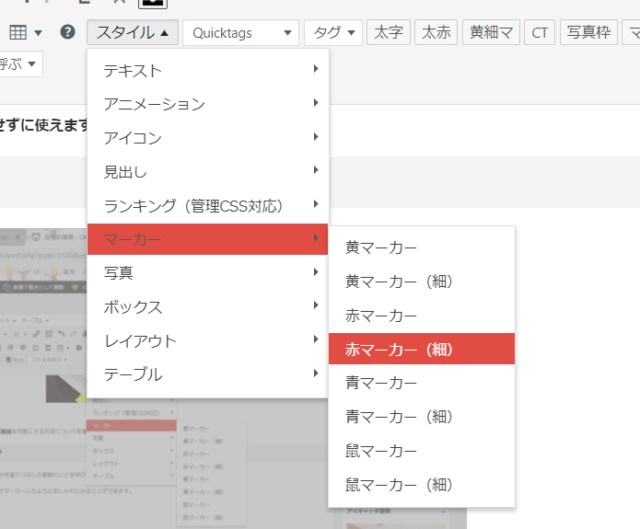
エディターメニューにある「スタイル」から「スタイル」→「マーカー」と進むことで黄、赤、青、鼠色の3種類からマーカースタイルを選ぶことができます。

使ってみた
それでは実際に使ってみたいと思います。
こちらが赤マーカーのほうです。
どうでしょうか?結構見た目変わりますよね!
番外編 お好みでタグを作る
Simple Custom CSSとAddQuickTagを応用すれば色んなタグが作れますね。AddQuickTagの使い方も以下の記事に載せてあるのでぜひ、使ってみてください。
他にも
AFFINGERを使ったサイトのSSL化についてはこちらの記事でまとめています!
AFFINGERで作る404ページはこちら。
まとめ

今回の記事ではずっと前からやりたかったAFFINGERで蛍光ペン風の文字装飾をやる方法を学んだのでまとめました。ネットで記事を探そうと思ってもなかったのでこの記事があなたの参考になることを願ってます。よろしくお願い申し上げます。